
Textgestaltung ist ein wesentlicher Teil der User-Experience

Florian Lackner
20.03.2022 12 Minuten Lesezeit

Typografie ist Textgestaltung. Schlecht angewendet kann sie schnell zu Frustration führen. Für Schriftgröße, Zeilenabstand, Zeilenlänge, Textausrichtung, Texthierarchie und Farbkontrast gibt es erprobte Richtlinien, die eine gute User-Experience sicherstellen.
Verwende für Fließtexte niemals Schriftgrößen unter 16 Pixel.
Erhöhe bei Fließtexten den Zeilenabstand auf ungefähr 140 %.
Die Zeilenlänge sollte ungefähr 70 Zeichen inklusive Leerzeichen betragen.
Verwende keine Großbuchstaben in Fließtexten.
Achte bei Großbuchstaben z. B. in Überschriften darauf, eine um 5–12 % erhöhte Laufweite einzustellen.
Achte auf einen möglichst hohen Textkontrast. Schwarz auf Weiß ist aber nicht immer die beste Option.
Verwende niemals zentrierten Text oder Blocksatz bei Fließtexten.
Achte auf eine erkennbare Texthierarchie. Entweder mit Hilfe von Schriftgrößen, unterschiedlichen Schriften oder einer Kombination daraus.
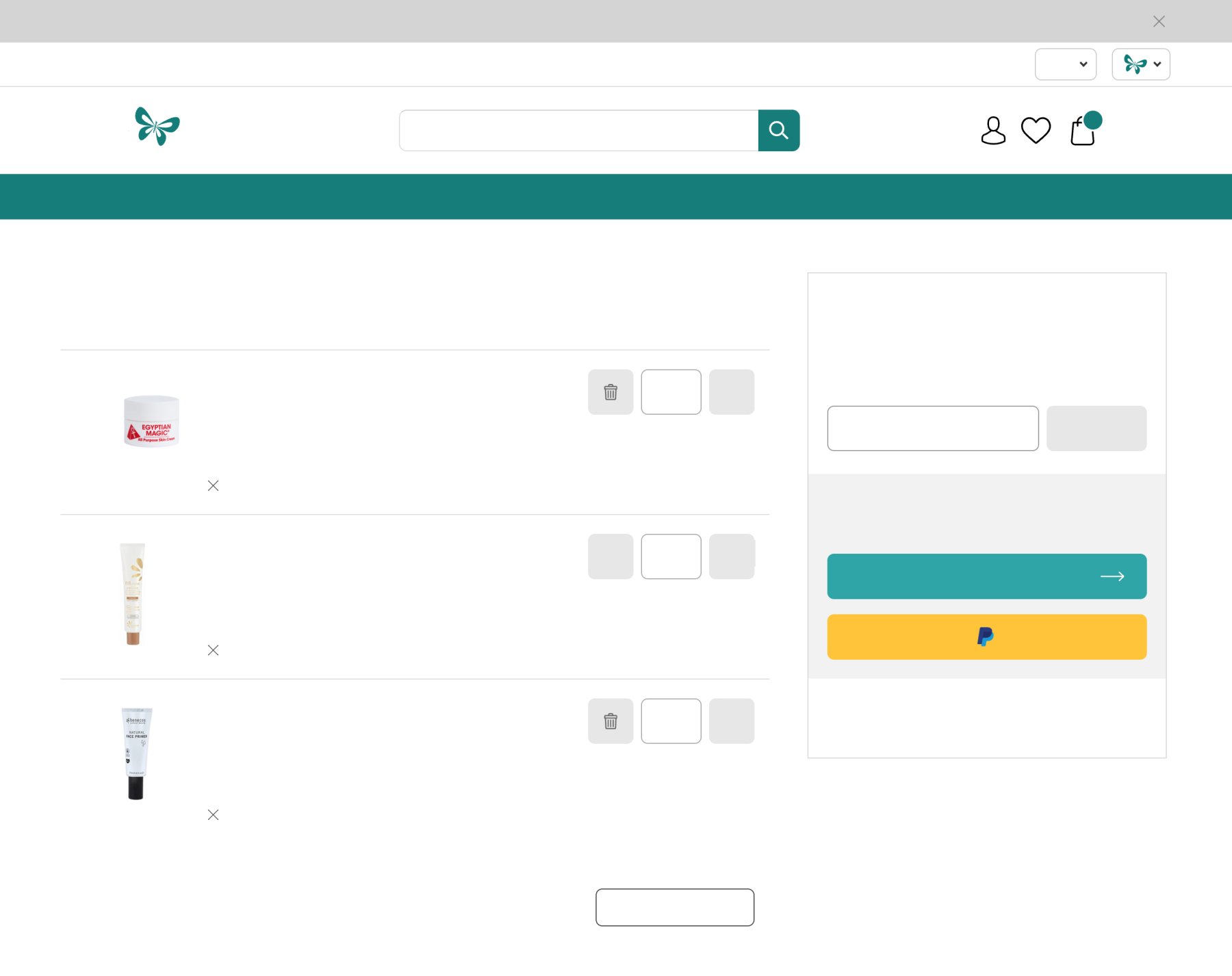
Text ist ein wesentlicher Bestandteil der allermeisten Websites und Interfaces. Entfernen wir beispielsweise jeglichen Text aus unserem Ecco-Verde-Warenkorb, wird deutlich, wie abhängig Interfaces von Typografie sind. Bei einem Verzicht auf herausragende Schriften und durchdachte Textgestaltung verzichten wir also gleichzeitig auch auf ein gutes Interface.

Doch beginnen wir von vorne, und zwar bei der Leserlichkeit: Die Leserlichkeit beschreibt vereinfacht gesagt, wie gut oder schlecht Informationen objektiv entziffert werden können – abhängig von Einflussfaktoren wie der Schriftart, der Schriftgröße oder dem Layout (Herrmann 2013).
Typografie trägt wesentlich zum ersten Eindruck unserer Website bei. Sie verstärkt den Charakter und unterstreicht die Aussagen unseres Contents (Walker 2018). Sie schafft eine Art Lesevergnügen und macht – richtig angewandt – das Lesen nahezu mühelos.
Typografie ist die Körpersprache der Inhalte.
Die Nutzer:innen werden sich beim Lesen wohl fühlen und damit auch die Inhalte bewusster wahrnehmen. Schlecht angewandte Typografie hingegen kann schnell zu Frustration führen, die es unbedingt zu vermeiden gilt, da damit eine negative Nutzererfahrung einhergeht (Batagoda 2017). Deshalb sehen wir uns in diesem Artikel an, wie wir mit herausragender Typografie positive User-Experiences schaffen können.
🤓 Leserlichkeit wird definiert als »Eigenschaft einer Folge erkennbarer Zeichen, die es ermöglicht, diese Zeichen im Zusammenhang zu erfassen«. Dabei geht es um das Wahrnehmen, Erkennen und Unterscheiden einzelner Buchstaben und Wörter.
Demgegenüber steht Lesbarkeit als die »Eigenschaft leserlich angeordneter Zeichenfolgen, die es ermöglicht, die Information zweifelsfrei zu verstehen«. Damit ist die Verständlichkeit von zusammenhängenden Texten gemeint.
Einer der zentralsten Punkte für eine die User-Experience aufwertende Typografie ist tatsächlich die Schriftgröße. 10 Pixel kleine Schriften haben Sinn gemacht, als unsere Bildschirme 640 Pixel breit waren – heutzutage kann man mit so einer Schriftgröße eigentlich nur noch verlieren.
So mancher würde nun möglicherweise argumentieren, dass man mit kleinen Schriften den Nutzer:innen eher das Scrollen erspart und man ohnehin auch immer zoomen kann. Zu ersterem sei gesagt, dass Studien mittlerweile belegen, dass wir uns als Designer:innen keine Gedanken darüber machen müssen, ob wir dies unseren Usern zumuten können (Harrison 2017). Denn wir können. Und wir sollten. Auch Bücher muten es uns zu, hin und wieder umblättern zu müssen, für den »Luxus«, Text in einer Größe vor sich zu haben, der aus einer angenehmen Entfernung leicht leserlich ist.
Und klar, wir können selbstverständlich zoomen und damit die Schriftgröße verändern. Die Fragen, die wir uns aber stellen sollten, sind doch: Wollen unsere User die Schriftgröße verstellen? Und wollen wir, dass unsere Nutzer zoomen müssen, um etwas auf unserer Seite lesen zu können?
Die Wahl der Mindestschriftgröße bei Fließtexten sollte niemals etwas mit unserem persönlichen Geschmack zu tun haben – zumindest nicht, wenn es um Leserlichkeit und gute User-Experience geht (Reichenstein 2006).
In der digitalen Welt ist es oftmals sehr hilfreich, die analoge Welt abzubilden oder uns zumindest wertvolle Erkenntnisse von ihr abzuschauen. In diesem Fall liegt die Orientierung an Büchern und Magazinen und an die darin verwendete Schriftgröße nahe.
Die Schriftgröße von Fließtexten in Büchern beträgt häufig 10 Punkt (nicht zu verwechseln mit Pixeln). Grob in Pixel umgerechnet entsprechen 10 Punkt ungefähr 13 Pixel (Rinas 2014). Dabei haben wir allerdings momentan den Leseabstand komplett ignoriert, der bei Büchern typischerweise deutlich geringer ist als bei Bildschirmen. Rechnen wir diesen mit ein, landen wir für Bildschirme bei einer empfohlenen Mindestschriftgröße von 16 Pixel (Bnonn Tennant 2011).
Vielen Designer:innen werden 16 Pixel anfangs als übertrieben viel erscheinen. Meiner persönlichen Erfahrung nach will man aber nie mehr zu einer kleineren Schriftgröße zurück, wenn man sich erst mal daran gewöhnt hat und den Wert von guter Leserlichkeit auf Websites erkannt hat. Führen wir uns letztlich auch noch vor Augen, dass eine Studie eindeutig belegt, dass größere Schriften stärkere emotionale Bindungen mit unseren Websites erzeugen (Bayer et al. 2012), wäre es doch nahezu fahrlässig, weiterhin auf zu kleine Schriftgrößen zu setzen.
Der Text, den du gerade liest, ist übrigens 23 Pixel groß. Angenehm, oder?
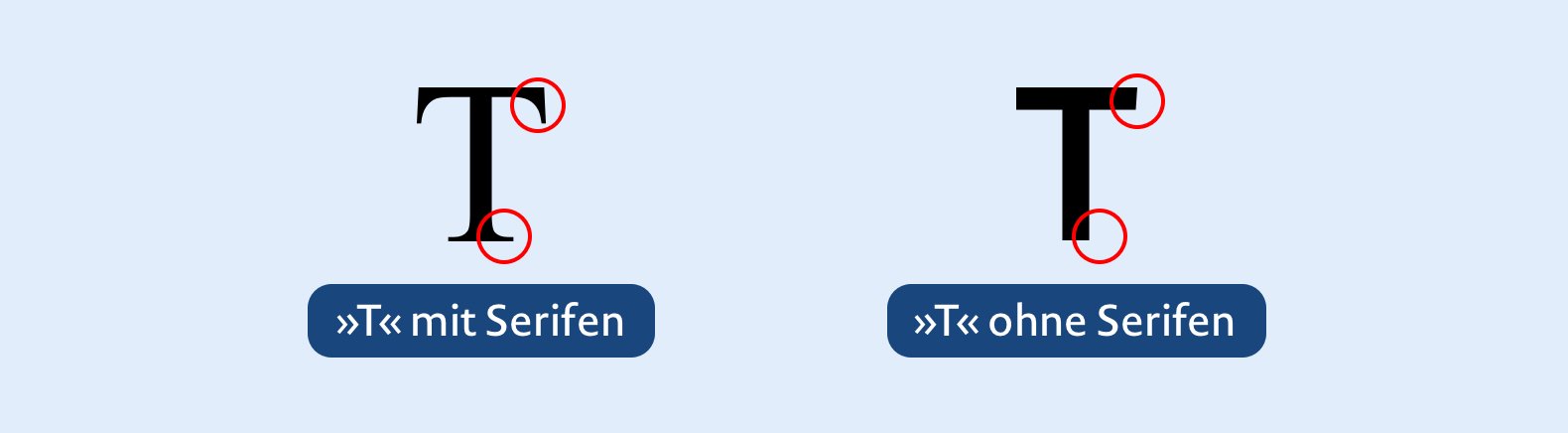
Schriften. Es gibt unzählige von ihnen und jede hat ihre ganz eigene Charakteristik, viele große Unternehmen lassen sich gar eigene Schriften entwickeln. Hierbei geht es mir aber eher weniger um die Charakteristik als viel mehr – richtig geraten – um die Leserlichkeit. Und dabei in erster Linie um die Frage, ob wir lieber auf Serifenschriften oder serifenlose Schriften setzen sollten.

Bis heute gibt es allerdings tatsächlich keine eindeutige Studie, die einem der beiden Schrifttypen den Vorzug geben würde. So kommt eine von Beymer et al. (2008) durchgeführte Studie zwar zu dem Ergebnis, dass Serifenschriften gegenüber serifenlosen Schriften 7,9 Prozent schneller gelesen werden können, allerdings konnte kein Unterschied im Textverständnis festgestellt werden.
Eine Studie von Mansfield et al. (1996) hingegen kommt zum Schluss, dass Studienteilnehmer:innen zwar bei Serifenschriften eine bessere Performance wahrgenommen beziehungsweise vermutet haben, in Wirklichkeit aber die Lesegeschwindigkeit wie auch das Textverständnis bei serifenlosen Schriften höher waren.
Ob sich diese Wahrnehmung der Leser:innen, dass Serifenschriften eine bessere Leserlichkeit aufweisen, in der Schrifttypenwahl bei den fünfzig meistbesuchtesten Websites der Welt niederschlägt, hat Jan Constantin untersucht:
Im Jahr 2009 setzten 66 Prozent dieser Websites auf serifenlose Schriften für ihre Fließtexte (Martin 2009), vier Jahre später hat sich diese Zahl nahezu gedreht und es setzten plötzlich 61,5 Prozent dieser Websites auf Serifenschriften (Constantin 2013). Die Vermutung liegt nahe, dass dies auch mit dem Aufkommen von höher auflösenden Bildschirmen zusammenhängt, die die feinen Serifen deutlich besser darstellen können.
Zusammengefasst müssen wir diesbezüglich also zum Schluss kommen, dass es keinen Konsens darüber gibt, ob nun Schriften mit oder ohne Serifen die bessere Wahl für die Leserlichkeit sind.
Einig ist man sich allerdings darüber, dass es der visuellen Hierarchie zuträglich ist, wenn man verschiedene Schrifttypen beziehungsweise Schriften kombiniert. Wissenschaftliche Studien dazu gibt es keine, Typografen bevorzugen aber ohnehin, dass die Kombination von Schriften als Kunst verstanden wird. Die drei für mich wesentlichsten Orientierungspunkte bei der Kombination von Schriften für eine bessere User-Experience sind dabei folgende:
Die Anzahl der unterschiedlichen Schriften sollten stark limitiert sein. Vorzugsweise maximal zwei Schriften – eine für die Überschrifen und eine für Fließtexte – auswählen.
Nur Schriften kombinieren, die in ihrer Charakteristik harmonieren, sich aber deutlich unterscheiden. Häufig empfiehlt es sich, eine Serifenschrift mit einer serifenlosen Schrift zu kombinieren.
Mit den Schriftschnitten und Schriftgrößen experimentieren, um starke Kontraste und visuelle Hierarchien zu erzeugen. Überschriften sollten klar vom Fließtext unterschieden werden können. Der Aufbau des Inhalts sollte alleine aus den Schriftstärken und Schriftgrößen hervorgehen.
🤓 Besonders gute Schriften enthalten Ligaturen. Ligaturen sind Verschmelzungen zweier Buchstaben. Damit werden optische Lücken im Text geschlossen, was die Lesbarkeit weiter steigert. Sieh dir die Buchstabenkombination »fi« im Wort »Typografie« an.
Sprechen wir von starken Kontrasten zur Erzeugung von visuellen Hierarchien, ist es für so manchen möglicherweise naheliegend, bei Überschriften oder gar bei Unterüberschriften ausschließlich auf Majuskeln – das ist der Fachbegriff für Großbuchstaben – zu setzen. Viele Websites nutzen tatsächlich auch längere Texte, die ausschließlich in Großbuchstaben gesetzt wurden, um ihre Inhalte hervorzuheben. Was sie damit allerdings unfreiwillig in Wirklichkeit machen, ist, die Inhalte abzuwerten.
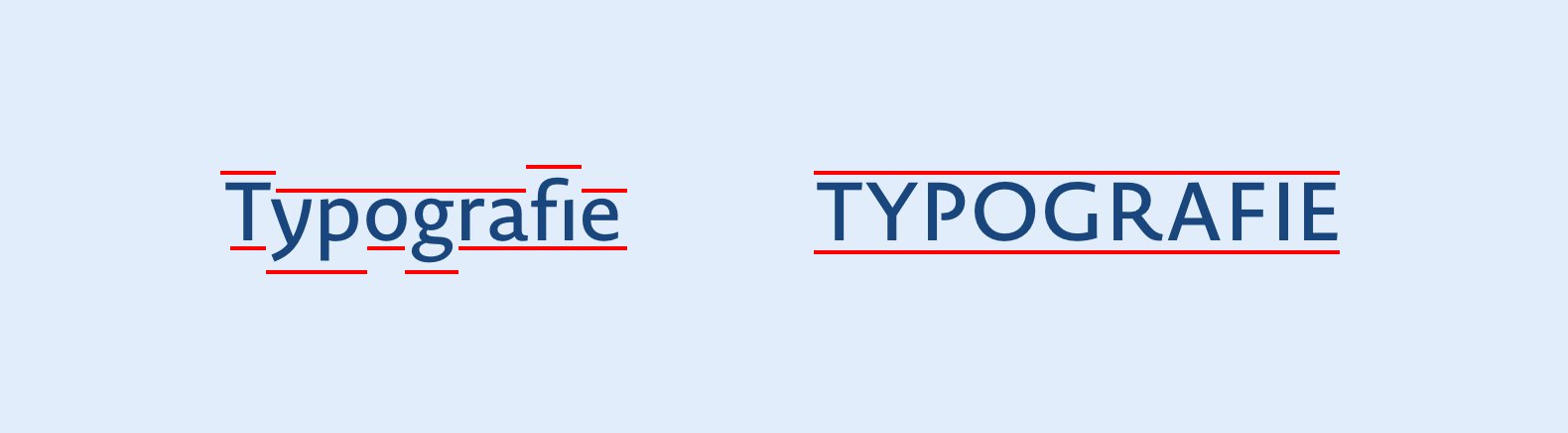
Dies nicht nur deshalb, weil in Großbuchstaben geschriebene Texte für uns Menschen etwas schreiendes und möglicherweise auch aggressives an sich haben, sondern vor allem auch, weil der Kontrast der einzelnen Buchstaben zueinander abnimmt und die Worte damit deutlich schwerer zu lesen sind. Es entsteht ein »Buchstaben-Einheitsbrei«.

Wie man an den roten Markierungen sehr eindrucksvoll sieht, nimmt das Wort »TYPOGRAFIE« in Großbuchstaben die Form eines Rechtecks an – wie im Übrigen auch alle anderen Worte, die in Majuskeln gesetzt werden. Das in Groß- und Kleinbuchstaben gesetzte »Typografie« hingegen hat an der Oberkante drei unterschiedliche und an der Unterkante zwei unterschiedliche Höhen. Unser Auge hat damit deutlich mehr Orientierungspunkte und es fällt uns leichter, das Wort zu lesen beziehungsweise zu erkennen (Tseng 2010).
Damit soll nicht gesagt sein, dass von in Großbuchstaben geschriebenen Worten grundsätzlich Abstand genommen werden sollte. Ganz im Gegenteil machen sie in einigen Fällen sogar sehr viel Sinn – beispielsweise im Hauptmenü oder in Info-Badges, wo im Normalfall keine ganzen Sätze stehen. Dort haben Großbuchstaben den Vorteil, dass sich die damit gesetzten Elemente noch deutlicher vom restlichen Content der Seite abheben.
Möchte oder kann man auf einen etwas längeren Text in Großbuchstaben nicht verzichten, schafft eine erhöhte Laufweite – das ist ein erhöhter Abstand zwischen den einzelnen Buchstaben – Abhilfe. Der Typograf Matthew Butterick (2013) empfiehlt eine Laufweite zwischen 5–12 Prozent. Durch den erhöhten Buchstabenabstand werden Kontraste wiederhergestellt, die durch die Majuskeln verloren gegangen sind (Tseng 2016).

Wie wichtig die Zeilenlänge für die User-Experience ist, kann man sehr leicht selbst ausprobieren, indem man einen Wikipedia-Artikel auf einem großen, breiten Bildschirm öffnet und liest. Nahezu über die gesamte Breite des Bildschirms läuft der Text von links nach rechts – mit der Folge, dass wir sehr schnell ermüden, da es bei solch langen Zeilen zu starken Augen- und sogar Kopfbewegungen kommt (Soyter 2013).
Die Lösung, die Zeilenlänge zu beschränken, liegt damit auf der Hand – wird aber leider immer noch viel zu häufig vergessen oder ignoriert. Der beste Weg, die optimale Zeilenlänge zu bestimmen, ist, die Zeichen pro Zeile zu zählen. Ein guter Richtwert für die durchschnittliche Zeichenanzahl ist 70 Zeichen inklusive Leerzeichen (Butterick 2013).
☝️ Ist dir aufgefallen, dass die Zeilen in unseren Artikeln sehr kurz sind? Im Durchschnitt sind sie tatsächlich die genannten 70 Zeichen breit.
Wie zu lange sollten ebenso zu kurze Zeilen vermieden werden, da dabei unser Auge zu häufig an den Zeilenanfang zurückspringen muss und damit der Lesefluss merklich gestört wird. Dies kann zu einer Art Stress beim Lesen führen, was letztlich dazu führt, dass in die nächste Zeile gesprungen wird, bevor die aktuelle gelesen wurde und damit Wörter und möglicherweise wichtige Informationen übersprungen werden (Holst 2010).
Dass es bei Wikipedia bis heute noch zu keiner Anpassung der Zeilenlänge gekommen ist, liegt übrigens nicht an Wikipedia selbst, deren Designteam schon längst eine Änderung durchsetzen wollte, sondern viel mehr am »wilden Mob einiger Wikipedia-Fundamentalisten« (Wilson 2014), die Veränderungen an ihrer geliebten Plattform nicht tolerieren wollen.
In den allermeisten Fällen sollte auch der Abstand zwischen den einzelnen Zeilen manuell eingestellt werden, da der Standard-Zeilenabstand deutlich zu eng für eine gute User-Experience beim Lesen ist. Das liegt daran, dass unser Auge bei zu eng aneinander liegenden Zeilen auch die darüber und darunter liegenden Zeilen mit erfasst und der Fokus leichter verloren geht. Für uns Leser:innen heißt das, dass wir uns intensiver darauf konzentrieren müssen, in der richtigen Zeile zu bleiben, dass wir schneller ermüden und Energien aufwenden, die wir beispielsweise viel eher für das Textverständnis benötigen würden.
Wie auch bei der Zeilenlänge sollte man hierbei mit Bedacht vorgehen, da auch zu große Zeilenabstände das Lesen erschweren – wir müssten uns wahnsinnig darauf konzentrieren, die richtige nächste Zeile beim Zeilensprung zu finden.
Einen absoluten Wert für den Zeilenabstand zu nennen wäre unsinnig, da dieser auf Basis der Schriftgröße eingestellt werden sollte – aus diesem Grund ist es deutlich sinniger, den Wert in Prozent anzugeben. Ich persönlich präferiere dabei 140 Prozent des Standard-Zeilenabstandes. Dieser Wert liegt auch ziemlich genau in der Mitte von dem, was Typografen weltweit empfehlen (Butterick 2013).
Linksbündig, zentriert oder dieses Mal im Blocksatz? Eine Frage, die wir uns als Designer:innen alle wahrscheinlich schon gestellt haben – dabei könnten wir uns wahnsinnig viel Zeit sparen, wenn wir grundsätzlich Fließtexte linksbündig ausrichten würden. Wieso? Für die User-Experience.
Zentrierter Text ist wahnsinnig beliebt – und für kurze Überschriften auch absolut nicht problematisch, oft sogar sehr sinnvoll. Längere Absätze jedoch sollten niemals zentriert gesetzt werden, da der Zeilenanfang wie auch das Zeilenende in jeder Zeile variiert, wir als Leser:innen ständig nach Orientierung suchen müssen und dies den Lesefluss stört (Butterick 2013).
Noch deutlich problematischer ist aber in Blocksatz gesetzter Text – wie dieser Absatz hier. Einerseits vor allem aus Sicht der User-Experience deshalb, weil unser Auge durch den damit auch rechtsbündig ausgerichteten Zeilenanfang einen wichtigen Orientierungspunkt verliert. Andererseits entstehen sehr schnell unschöne Lücken, die sich wie kleine Schlangen durch unseren Text ziehen.
Dadurch, dass wir im Responsive Design meist keinen Einfluss auf die Zeilenlänge auf Mobilgeräten haben, können wir den Blocksatz nicht wie in professionellen Programmen genau einrichten und kontrollieren. Besonders viel Leid tun wir damit Menschen an, die unter Dyslexie – einer Lesestörung – leiden. Die teils großen Wortabstände sorgen dafür, dass jene Personen ständig den Fokus verlieren und damit schlimmstenfalls den Text überhaupt nicht lesen können (Tseng 2011).
Der letzte für mich wesentliche Punkt bezüglich Typografie und UX ist der Farbkontrast – also der Kontrast des Textes zum Hintergrund. Grundsätzlich gilt, dass ein relativ hoher Kontrast vorhanden sein sollte. »Relativ« deshalb, weil auch tiefschwarzer Text auf reinweißem Hintergrund schnell problematisch werden kann.
Studien belegen, dass – genauso wie zu niedrige Kontraste – auch zu hohe Kontraste unsere Augen belasten (Pribadi 1990). Bei unter Dyslexie leidenden Menschen führen zu hohe Kontraste zudem möglicherweise zu Unschärfeeffekten, die das Lesen der Texte verunmöglichen. Es empfiehlt sich daher, als Schriftfarbe ein dunkles Grau zu verwenden und dies eventuell auch noch zusätzlich mit einem leicht hellgrauen Hintergrund zu kombinieren.
🤓 Vielleicht ist dir ja aufgefallen, dass der Hintergrund dieser Seite nicht rein weiß und die Schrift nicht rein schwarz ist. Genau aus diesem Grund :)
Als wesentlicher Bestandteil der allermeisten Interfaces darf Text und die entsprechende Textgestaltung niemals vernachlässigt werden. Hält man sich an ein paar wenige, aber sehr bedeutsame Richtlinien, kommt man einer herausragenden Nutzererfahrung einen großen Schritt näher.
Uns allen zuliebe.