

Onlineshops sind wohl der Lieblingsort von Schnäppchenjäger:innen. Nirgends findet man so leicht alle Angebote an einem Platz. Sogar zwischen den Shops kann man kinderleicht vergleichen. Doch wie stellt man sinnvoll Angebote dar und macht sie für User leicht auffindbar? Das haben wir uns angeschaut.
Eine Studie des Baymard Instituts zeigt, dass eine signifikante Anzahl von Usern aktiv nach Angeboten sucht. Dies ist nicht überraschend, da der Preis eine entscheidende Überlegung für User ist. Viele User möchten das Gefühl haben, dass sie ein „Schnäppchen“ machen, indem sie ein reduziertes Produkt kaufen. Daher ist es für sie attraktiv, Produkte zu finden, die als „im Angebot“ gekennzeichnet sind.
Zuerst mal … was sind Angebotskategorien eigentlich? Das sind Kategorien, in denen User nur Angebote finden können. Also reduzierte Artikel. Und diese sollten filterbasiert sein. Das bedeutet, sie sind eigentlich keine wirkliche Kategorie, sondern werden über einen Filter zusammengestellt.
Eine wichtige Entscheidung ist, auf welcher Ebene in der Hierarchie diese filterbasierte Kategorie implementiert werden soll. Soll diese auf der obersten Ebene angezeigt werden, neben anderen Top-Level-Produktkategorien oder sollte sie in der relevanten Unterkategorie eingebettet sein.
Beide Ansätze haben ihre Vor- und Nachteile. Schauen wir uns die zwei Möglichkeiten genauer an.
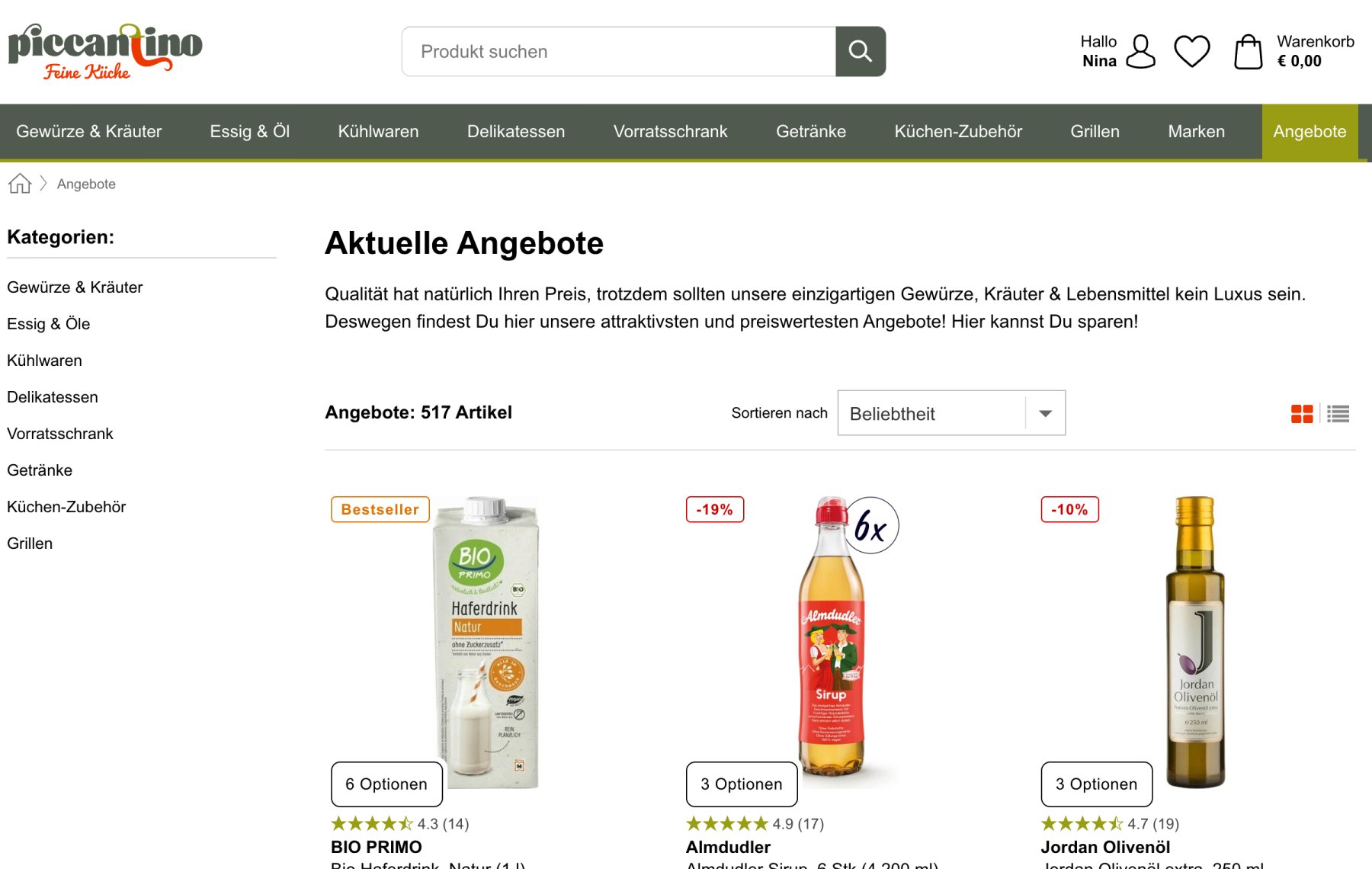
Wir bieten im Menü eine Kategorie namens Sale oder Angebot an (bereits in jedem Shop vorhanden). In dieser kann der User alle reduzierten Artikel auffinden. Ohne weitere Filter- bzw. Einschränkungsmöglichkeiten wird diese Kategorie jedoch sehr schnell äußerst umfangreich.
Um den Stöberprozess zu erleichtern, können wir in der Kategorie Sale/Angebot auf der linken Seite nochmal die restlichen Punkte des Menüs spiegeln. Somit kann der User die verschiedenen Angebote einschränken. Manche unserer Shops machen dies schon so ähnlich. Wichtig ist es, von abstrakten oder unklaren Begriffen wegzugehen und Unterkategorien zu verwenden, die für die User Sinn ergeben. „Getränke“ ist leichter einzuordnen und zu verstehen als „Spicy Deals“. So weiß der User in welcher Produktart/-gruppe er Angebote stöbern kann.
Hier ein Beispiel:

⚠️ Wichtig ist, dass User schnell Produkte zu sehen bekommen. Wenn es also eine Übersicht der Angebots-Kategorien gibt, müssen darunter sofort Produkte folgen.
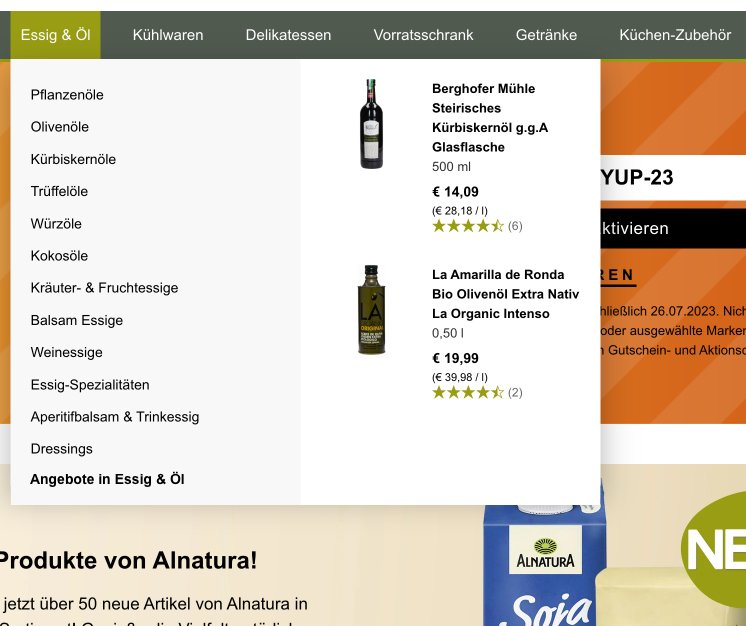
Wir fügen in jeder Überkategorie, also z. B. bei Piccantino im Menüpunkt „Essig & Öl“ eine Unterkategorie namens „Angebote“ oder „Angebote in Essig & Öl“ hinzu. Klickt der User auf diese Unterkategorie, so bekommt er eine vorgefilterte Auswahl an Angebote aus der Kategorie „Essig & Öl“.
Wichtig ist hierbei, dass User diese Ansicht wieder relativ schnell verlassen können. Und es muss klar ersichtlich sein, dass es sich nicht um die normale Produktliste, sondern um die mit den reduzierten Produkten handelt.

Diese zwei Möglichkeiten lassen sich auch kombinieren. Wir würden aber empfehlen, zuerst eine auszuprobieren. Viele sogenannte „mass merchants“ also große Einzelhändler wie Walmart oder Target kombinieren die zwei Möglichkeiten.

⚠️ Die Namen der Kategorien sollten leicht verständlich sein, denn User können oft nicht wirklich zwischen „Sale“, „Spar-Paketen“, „Spicy Deals“, „Weekly Deals“, „Restposten“, … unterscheiden. Oder anders gesagt ist ihnen die Bezeichnung wahrscheinlich egal. Wichtig ist, dass sie reduzierte Produkte finden. Zusätzlich geben diese Bezeichnung keinerlei Hinweis auf die Produktart, die User dann in dieser Kategorie finden werden.
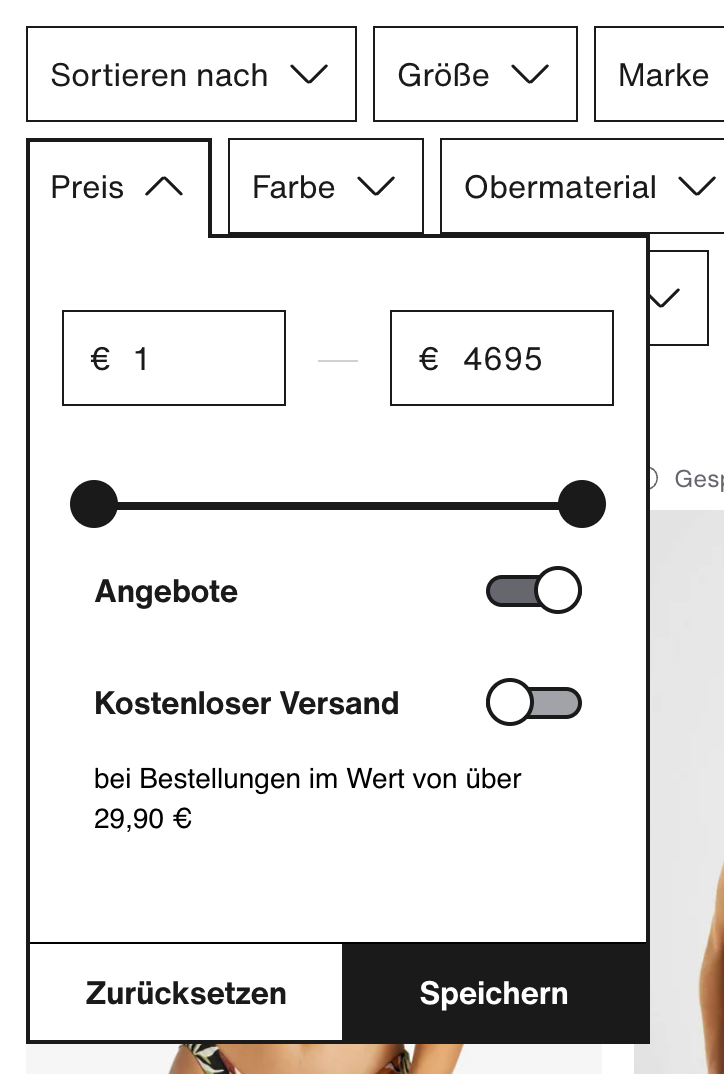
Filtermöglichkeit „Artikel im Angebot“
Rechts ein Beispiel von Zalando. Im Preis-Filter gibt es einen Toggle "Angebote". Wenn man diesen einschaltet, werden nur reduzierte Produkte angezeigt.
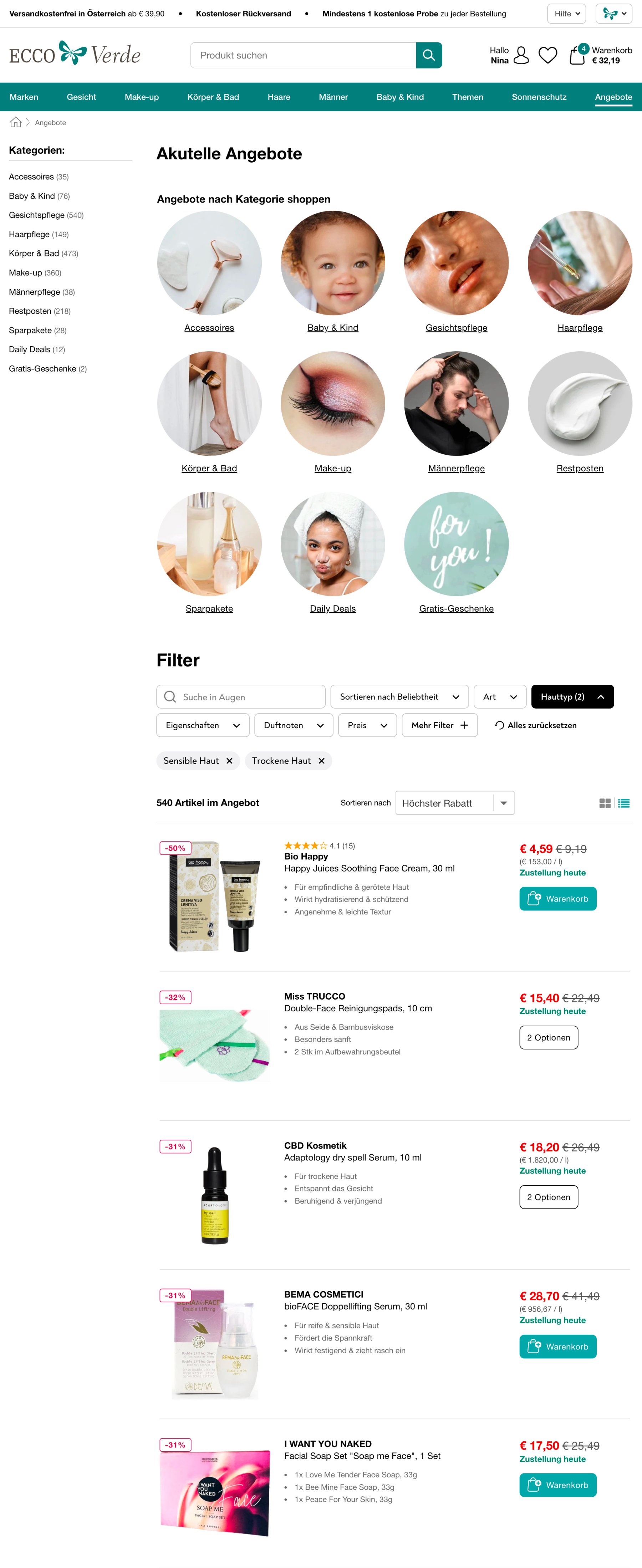
Filtermöglichkeit nach reduzierten %, also z. B. „20 % und mehr“
Diese Filtermöglichkeit gibt es bereits und kann ein- oder ausgeschaltet werden.
Spezielle-Banner bzw. Filter mit der Möglichkeit „Produkte unter X €
Für User mit einem vorgegebenen Budget erleichtern wir die Schnäppchenjagd.

Ein weiterer wichtiger Aspekt ist die technische Implementierung der Angebote-Kategorie. Es ist wichtig, den Fehler der Überkategorisierung zu vermeiden. „Angebote“ sollte ein Filter sein, der auf relevante Produktlisten angewendet wird. Er sollte niemals als „echte“ Unterkategorie innerhalb relevanter Produkttypen implementiert werden. Eine solche Implementierung könnte dazu führen, dass User das Produktangebot falsch interpretieren und die Liste mit den Angeboten als die vollständige Produktliste ansehen.
Eine einfache Möglichkeit für User, auf relevante Produktlisten zuzugreifen, ist wichtig für eine benutzerfreundliche Navigation. Angebote sollen technisch als filterbasierte Kategorien implementiert werden, um zu vermeiden, dass User diese mit der vollständigen Produktliste verwechseln.
Laut der Studie des Baymard Instituts, stellen rund 32 % der Websites keine filterbasierte Angebots-Kategorien bereit oder implementieren diese falsch. Dies führt letztendlich dazu, dass es für die User schwieriger wird, passende Angebote zu finden.
Quellen und weiterführende Links: