

Filter, die von Usern nicht gesehen werden, stellen ein erhebliches Usability-Problem dar: sie sind für User praktisch dasselbe wie gar keine Filter. Verhalten sie sich zusätzlich nicht wie erwartet, entsteht ein mehrfach frustrierendes Nutzererlebnis.
In jedem Usability-Test, in dem wir die Filter unserer Shops testen, kommt es zu Problemen damit. Das Verhalten ist anders als erwartet, die Darstellung stark verbesserungswürdig und Funktionalitäten fehlen.
Gute Filter nehmen User an die Hand und führen sie zu den perfekt für sie passenden Produkten. Steigen wir unseren Nutzer:innen durch ein ungeschicktes Filterdesign stattdessen aber auf die Zehen, werden sie sich schmerzgeplagt von uns abwenden. Schlechte Nutzererfahrungen gehen – um im Bild zu bleiben – Hand in Hand mit dem Verlust von potenziellen Kund:innen. Lasst uns das vermeiden.
Sehen wir uns unsere aktuellen Filter und deren Verhalten an: Die Probandin wird aufgefordert, ein Parfum zu suchen, das nicht fruchtig riecht. Einerseits muss sie sehr weit scrollen, um die erforderlichen Filter überhaupt zu sehen, andererseits springt die Seite nach jedem Klick auf eine Filteroption nach oben – sie muss sich ständig neu orientieren und wieder nach unten scrollen, um weitere Optionen wählen zu können.
Was auf Desktop-Geräten durch die automatische Seitenaktualisierung frustrierend genug ist, wird auf Mobilgeräten noch prekärer: Nach einem Klick auf eine Filteroption lädt die Seite neu und schließt damit die Filteransicht komplett. So muss man für einen weiteren Filter nicht nur erneut auf den »Filter«-Button klicken sondern auch dann nochmal den gewünschten Filter suchen, bevor man diesen aufklappen und eine weitere Option wählen kann. Das Video veranschaulicht die Problematik sehr eindrücklich.
Waren Filter früher meist auf der linken Seite positioniert, ist in den letzten Jahren mehr und mehr ein Trend zu beobachten, Filter und Sortierungsmöglichkeiten horizontal oberhalb der Produkte zu platzieren.
🤓 Filter blenden Produkte aus, die nicht mit den gewählten Optionen übereinstimmen, Sortierungen legen lediglich eine Reihenfolge fest. Zu beachten ist dabei, dass Tests von Baymard gezeigt haben, dass User diese Begriffe oft synonym verwenden – als Bezeichnung für etwas, das ihnen hilft, ihre gewünschten Produkte zu finden.
Das größte – in einer vom Baymard Institute durchgeführten Studie – ermittelte Problem der vertikalen, seitlich positionierten Filter war, dass diese übersehen wurden. Viele Webshops setzen auch auf einen kombinierten Ansatz: Dabei werden die Filter seitlich und die Sortierungen horizontal darüber platziert. Die synonyme Verwendung von Filter und Sortierung hat in diesen Fällen häufig dazu geführt, dass von den Usern vermutet wurde, dass die horizontale Sortierung die einzige Möglichkeit ist, Produkte zu »filtern«.
Die beste Performance in der Studie konnte erzielt werden, wenn die Filterung und die Sortierung gemeinsam horizontal positioniert wurden. Damit kann die ohnehin leicht übersehene linke Filterspalte komplett entfernt und gleichzeitig Platz für die Produkte an sich geschaffen werden.
Dass horizontal angeordnete Filter der vertikalen Leiste überlegen sind, ist klar zu beantworten. Etwas weniger klar wird es bei der Frage, wie Filter angewandt werden – durch den Klick eines Buttons oder so wie auch jetzt ganz automatisch? Hier gilt es, diese jeweiligen Vor- und Nachteile abzuwägen und letztendlich auf Basis anderer Daten wie beispielsweise dem präferierten Verhalten der eigenen Zielgruppen zu entscheiden.

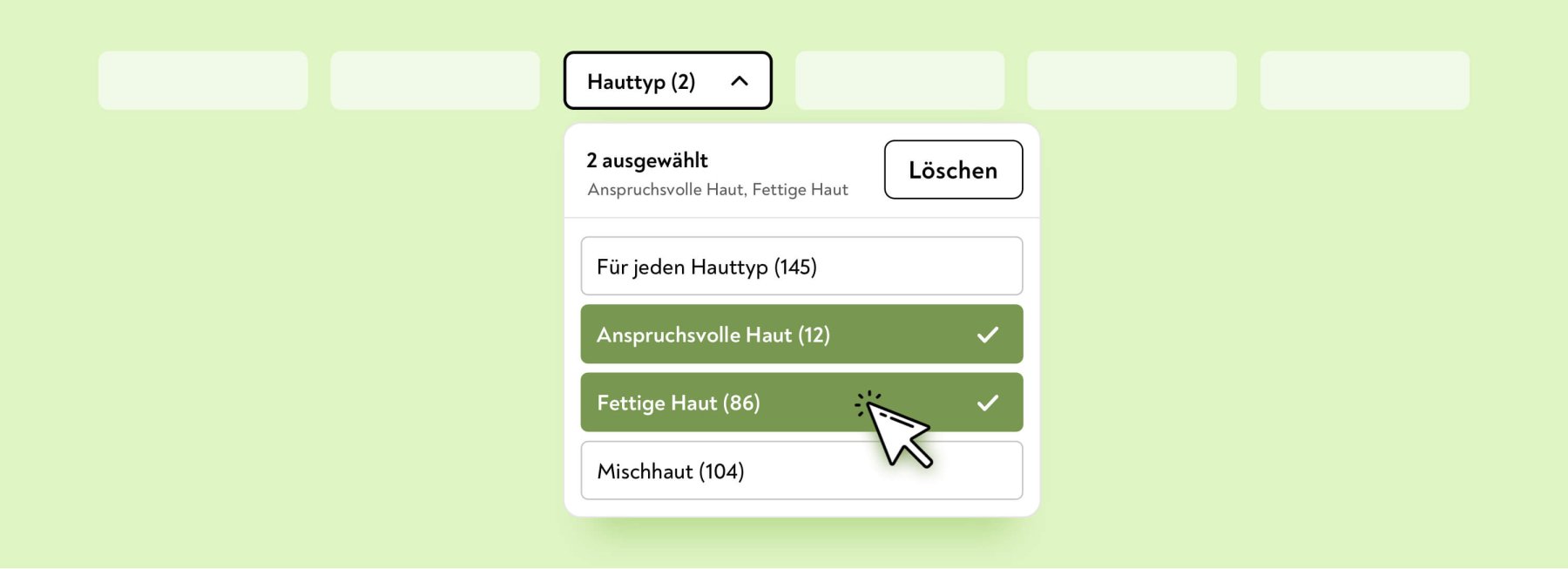
Die sich selbstständig aktualisierende Variante ist zunehmend häufiger in Webshops zu beobachten. Dabei werden die Filtereinstellungen übernommen und die entsprechenden Produkte angezeigt, sobald ein neues Filterkriterium ausgewählt oder entfernt wurde. Damit werden die Bedürfnisse vor allem von jenen Besucher:innen gestillt, die gerne stöbern oder sich noch unsicher sind, was ihnen zusagt und deshalb schnell sehen möchten, welche Produkte sich hinter welchen Filtereinstellungen verbergen.
Leider kann es damit schnell zu erheblichen Usability-Problemen kommen. Erstens muss die Seite nach jeder Änderung am Filter die Produkte neu laden und bei vielen, schnell aufeinanderfolgenden Änderungen kann das zu längeren Wartezeiten führen.
Zweitens sollte unmittelbar nach jeder Änderung ein Feedback sichtbar sein, beispielsweise in Form eines sogenannten Skeleton-Screens. Werden mehrere Filter hintereinander geändert, kann es dadurch zu einem Flackern am Bildschirm kommen, das zu viel Aufmerksamkeit auf sich zieht.
Um eine Balance zwischen direktem Feedback und einer nicht flackernden Seite hinzubekommen, empfiehlt Sherwin von der Nielsen Norman Group einerseits, die Skeleton-Screens nur sehr hell und ausgeblichen darzustellen. Andererseits wird empfohlen, zumindest eine Sekunde und sogar bis zu zwei Sekunden zu warten, bevor die getroffenen Einstellungen aktiv werden. Damit können schnelle User mehrere Optionen wählen, die dann gebündelt angewandt werden.

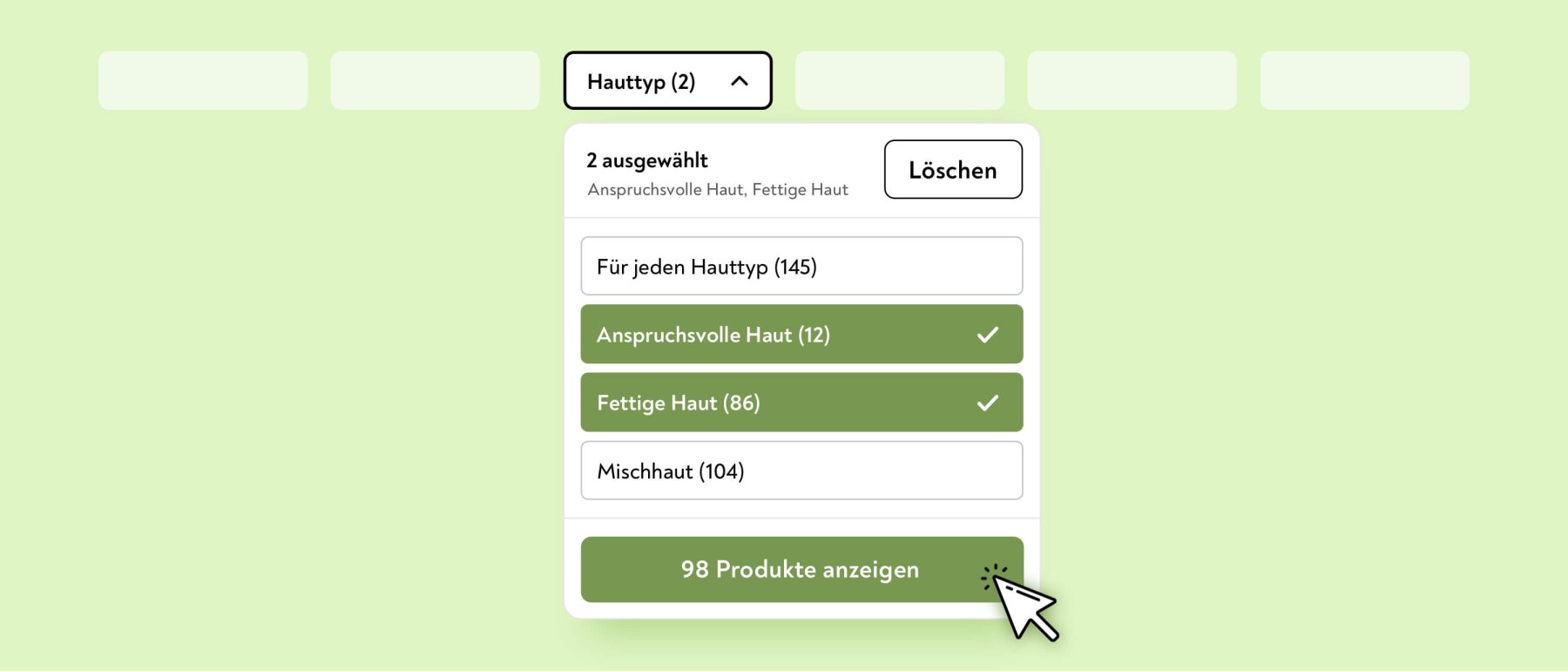
Bei der Variante, bei der eine Nutzerinteraktion erforderlich ist, werden alle Änderungen an den Filtereinstellungen gesammelt und erst dann aktiv, nachdem ein Button – beispielsweise mit dem Text »Filter anwenden« – geklickt wurde.
Ein Nachteil dabei ist, dass Besucher:innen, die gerne stöbern, einen zusätzlichen Klick tätigen müssen, um die Auswirkungen ihrer Einstellungen zu sehen. Die Vorteile gegenüber der interaktiven Variante liegen allerdings auf der Hand: Deutlich weniger Probleme mit Ladezeiten, kein Flackern und keine künstlichen Wartezeiten vor den Aktualisierungen.
Wie all das gelernte Wissen angewandt in unseren Shops – konkret Ecco Verde – aussehen könnte, zeigt ein erster nicht funktionaler Prototyp. Probiert ihn auch unbedingt auf eurem Smartphone aus. 😎